
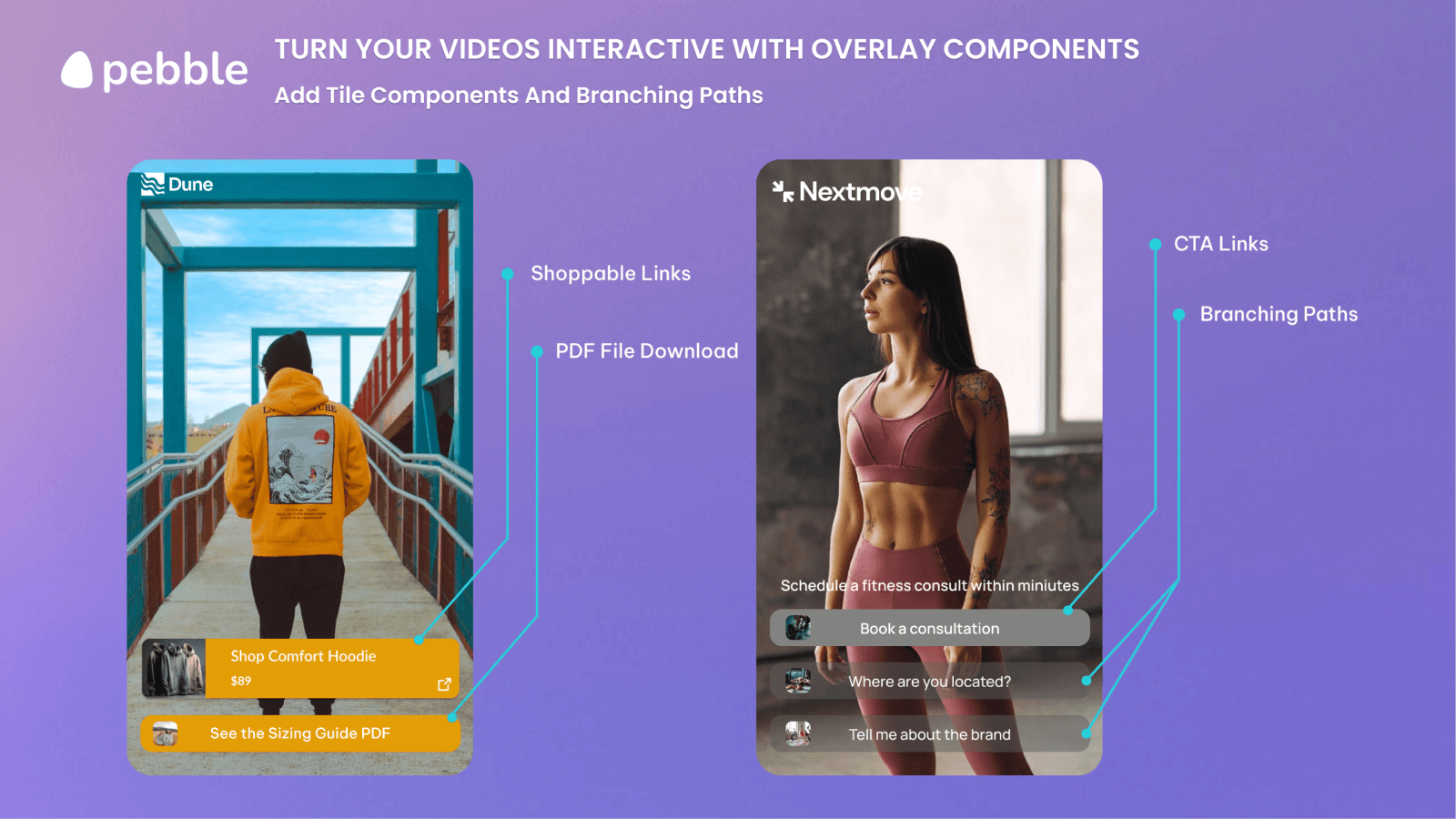
Create an interactive video with branching paths
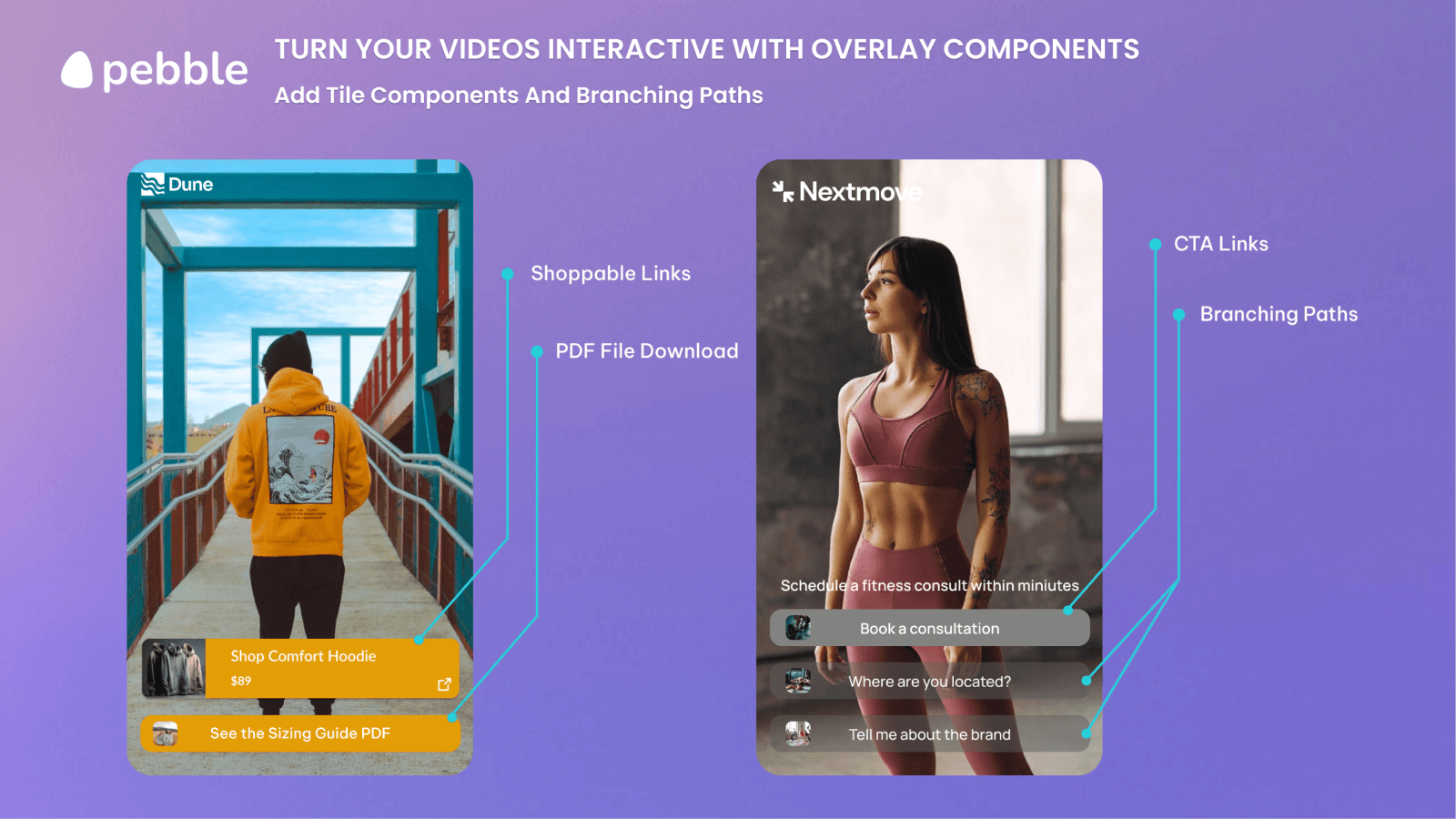
Interactive videos can be great for brand stories, interactive sales, product demos and showcases, setup and instructional guides and more.
If you haven't yet, please see our blog post here on what are the best practices to film and content plan for your interactive videos.
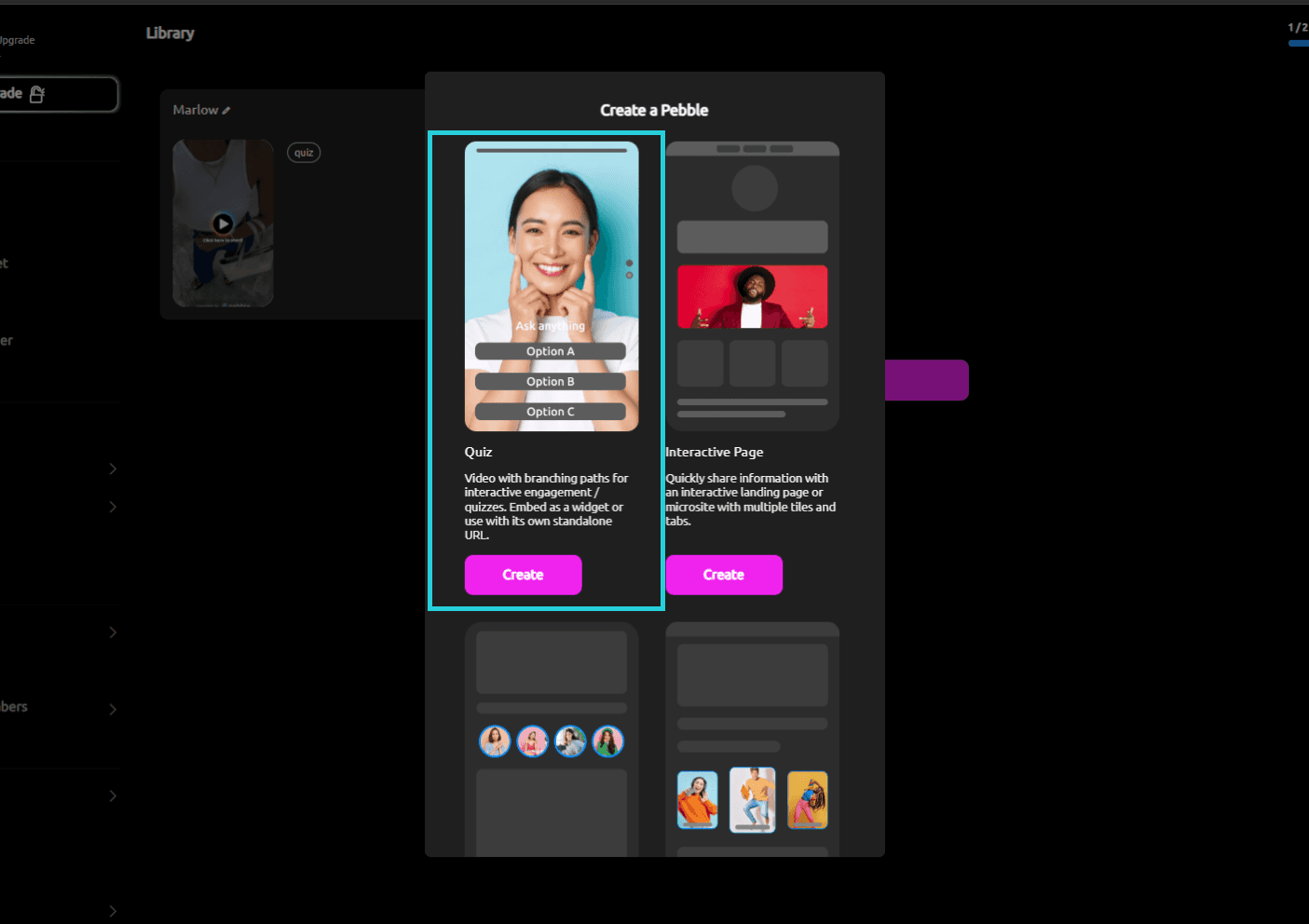
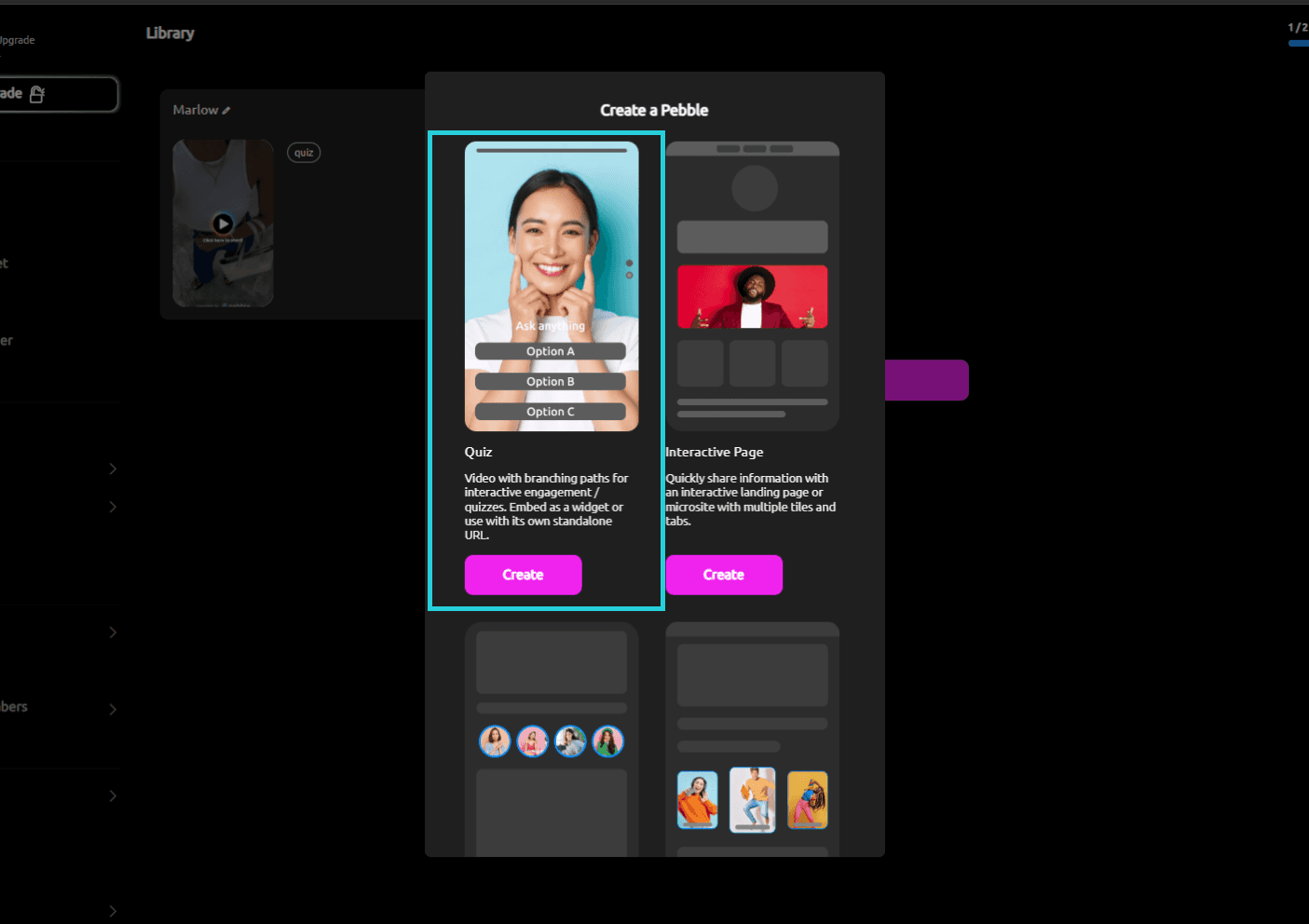
1) Click "Add Pebble" in your library and select "Quiz"

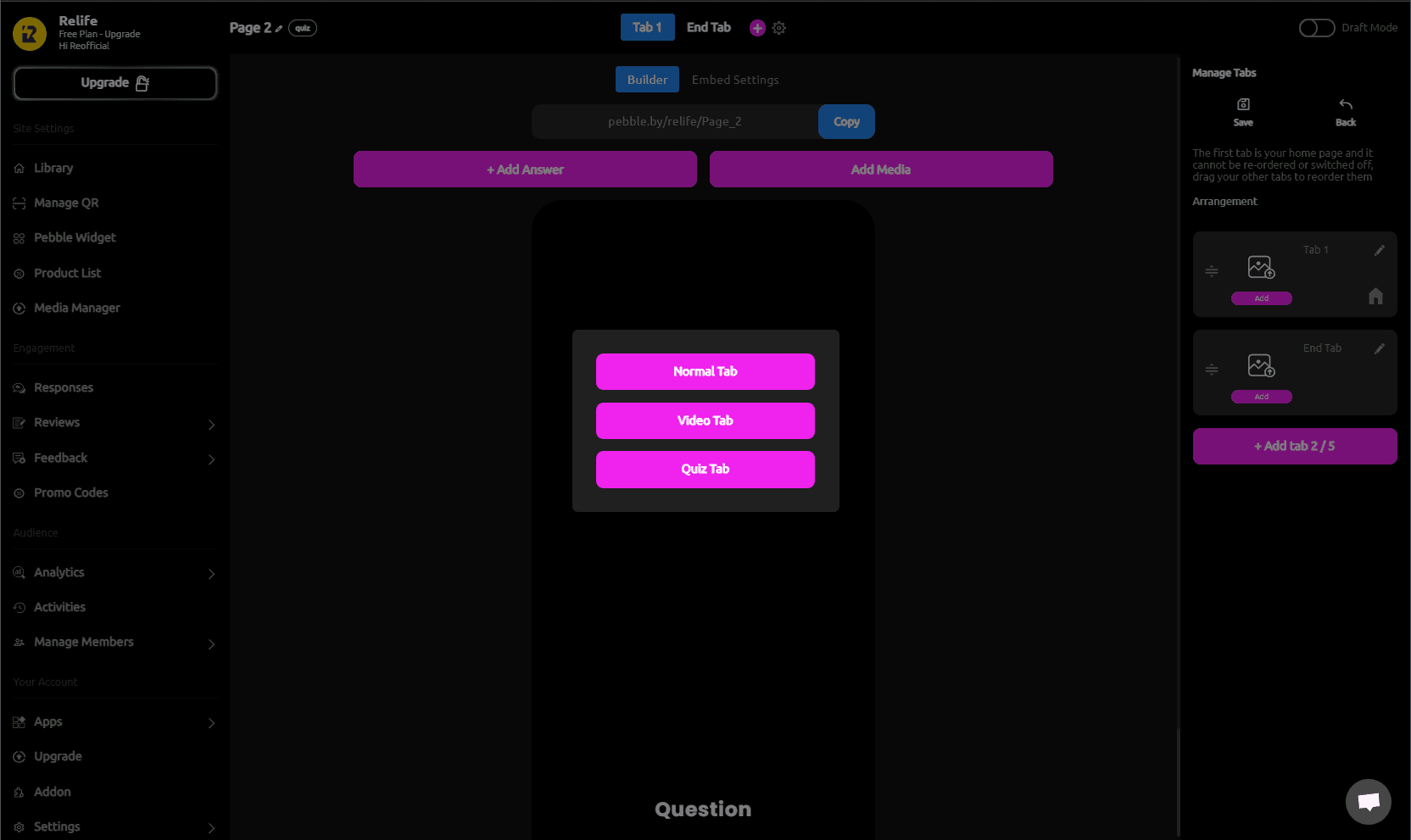
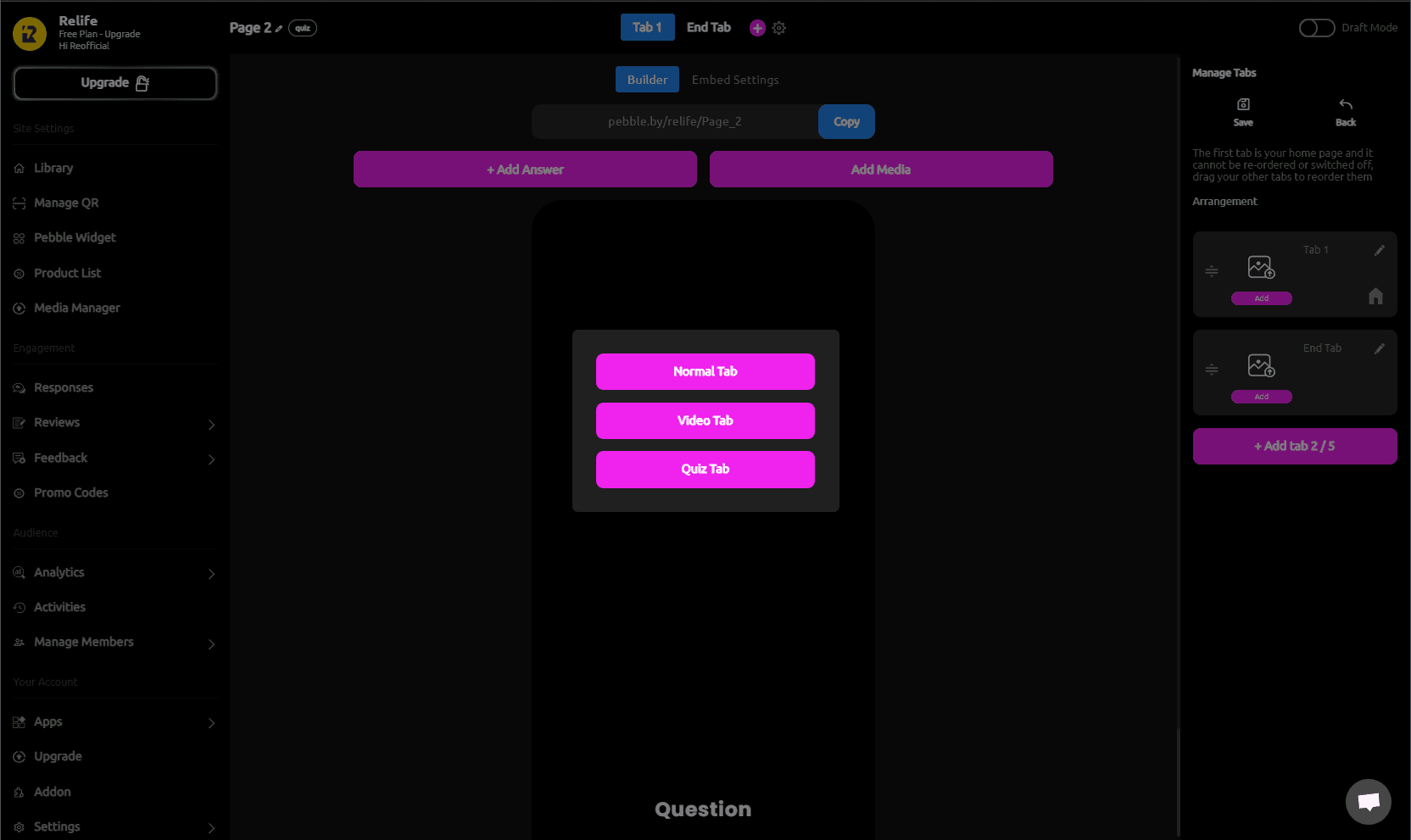
2) First, add the tabs required (click the + sign right at the top next to the tab names) and name them for each section. There are 3 types of tabs available for branching videos,
Normal (this is like a mobile website page)
Video (this is like a full video page with tile overlays + up down thumb scrolling)
Quiz (this is a full video page where you can add branching paths)
Depending on the type of interactive video you're looking to create, we recommend selecting the quiz tab unless you're already familiar with the other 2.

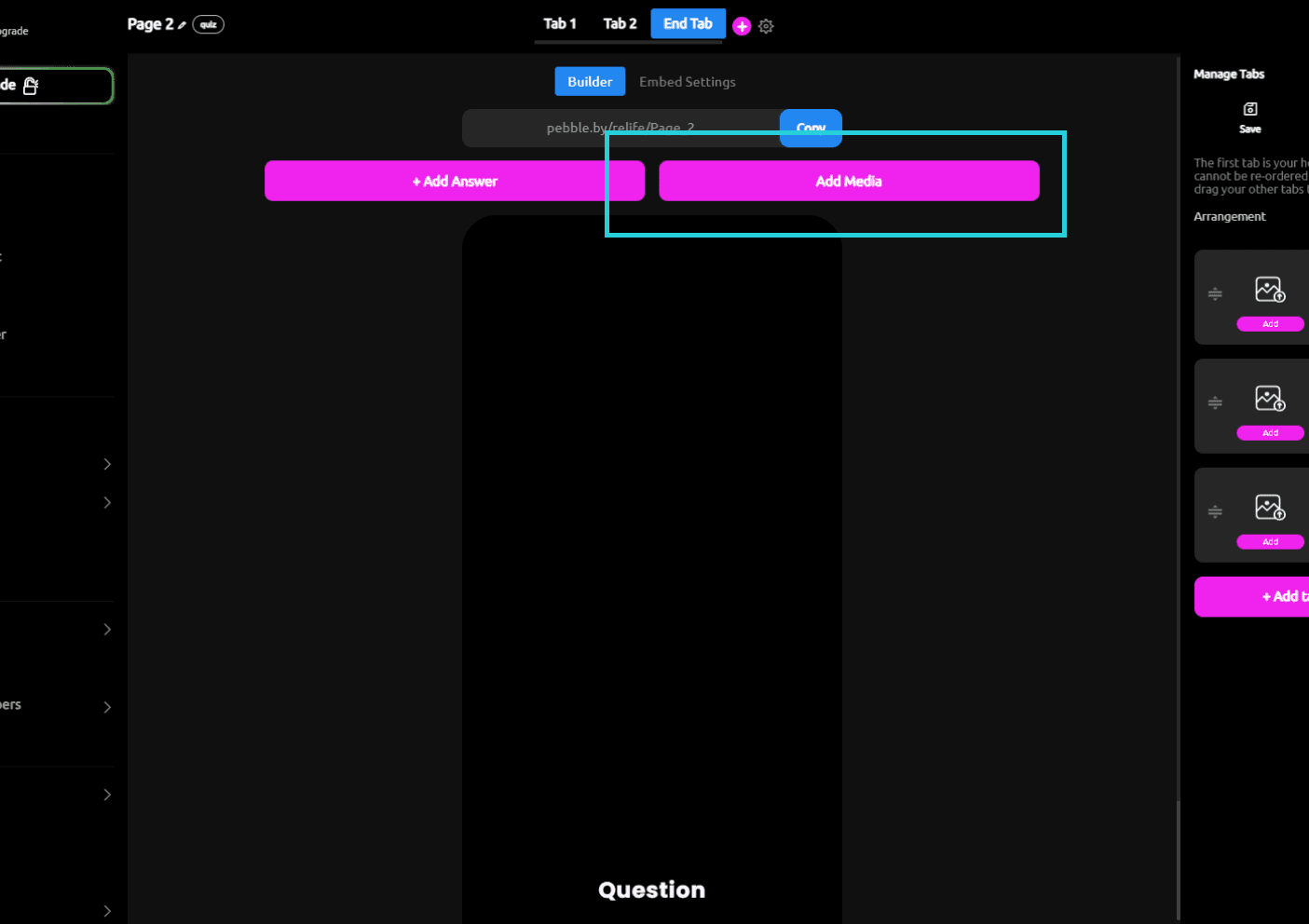
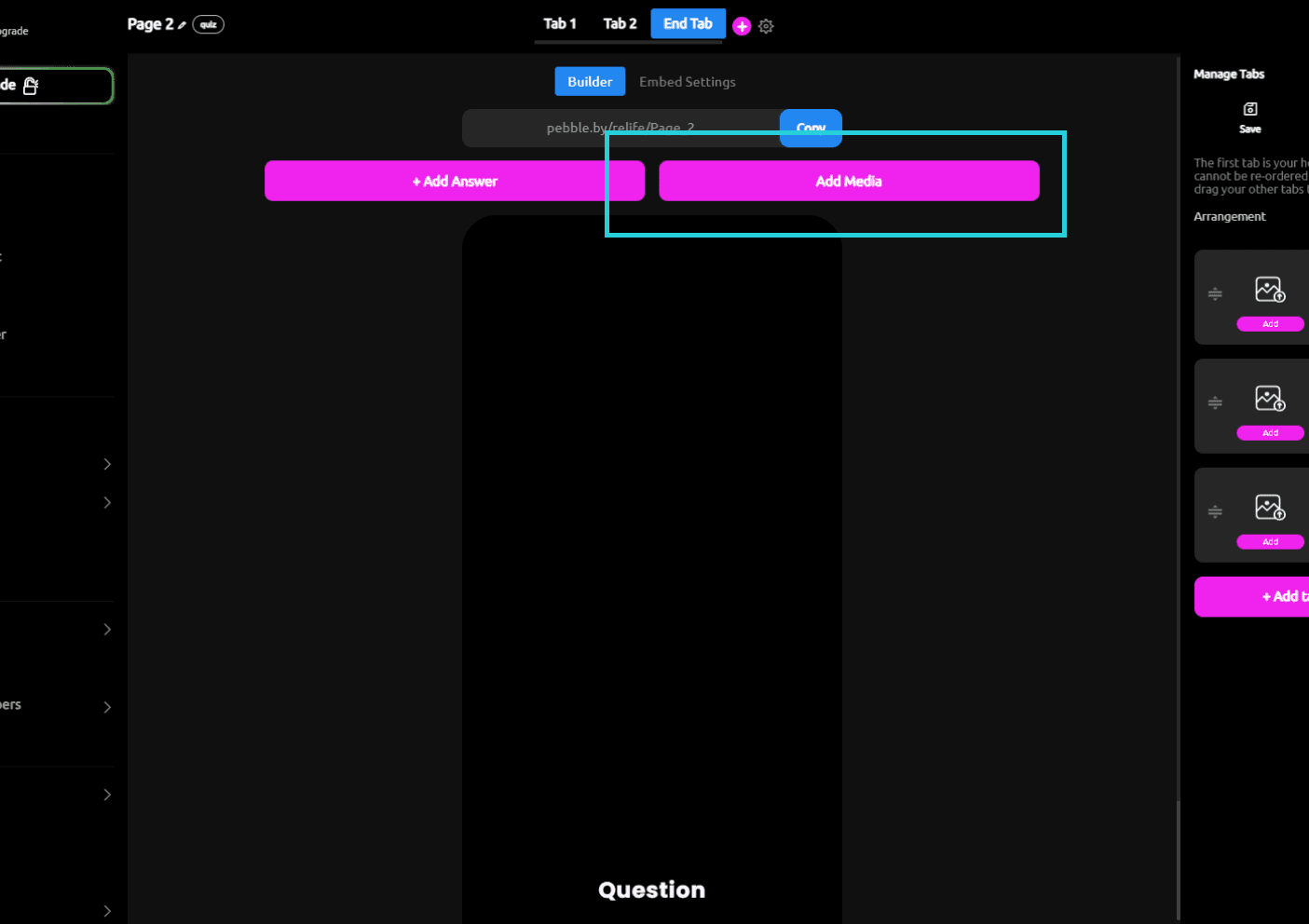
3) Once you've added your tabs and named them, add your videos to be held in each tab. By clicking the "Add Media" button.

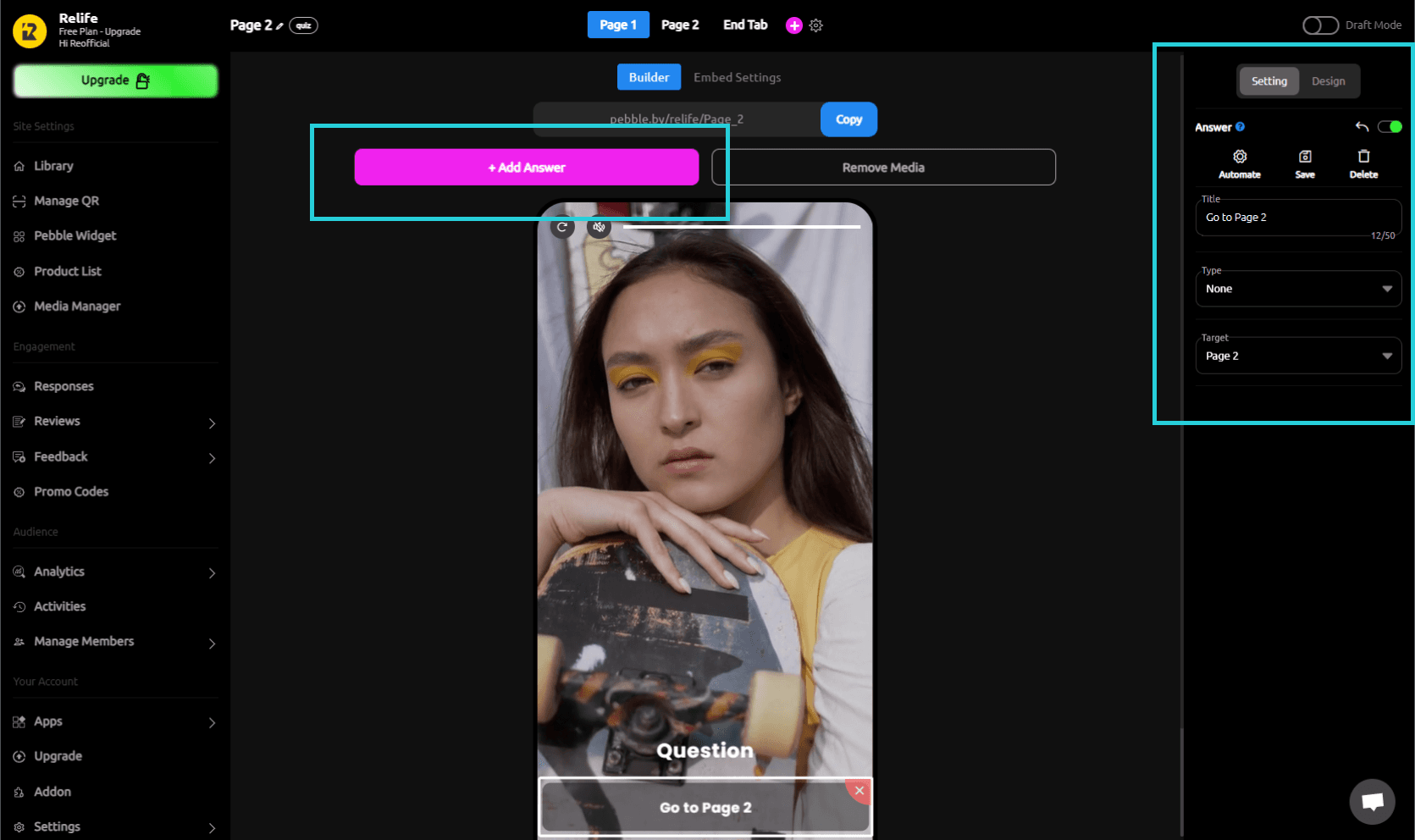
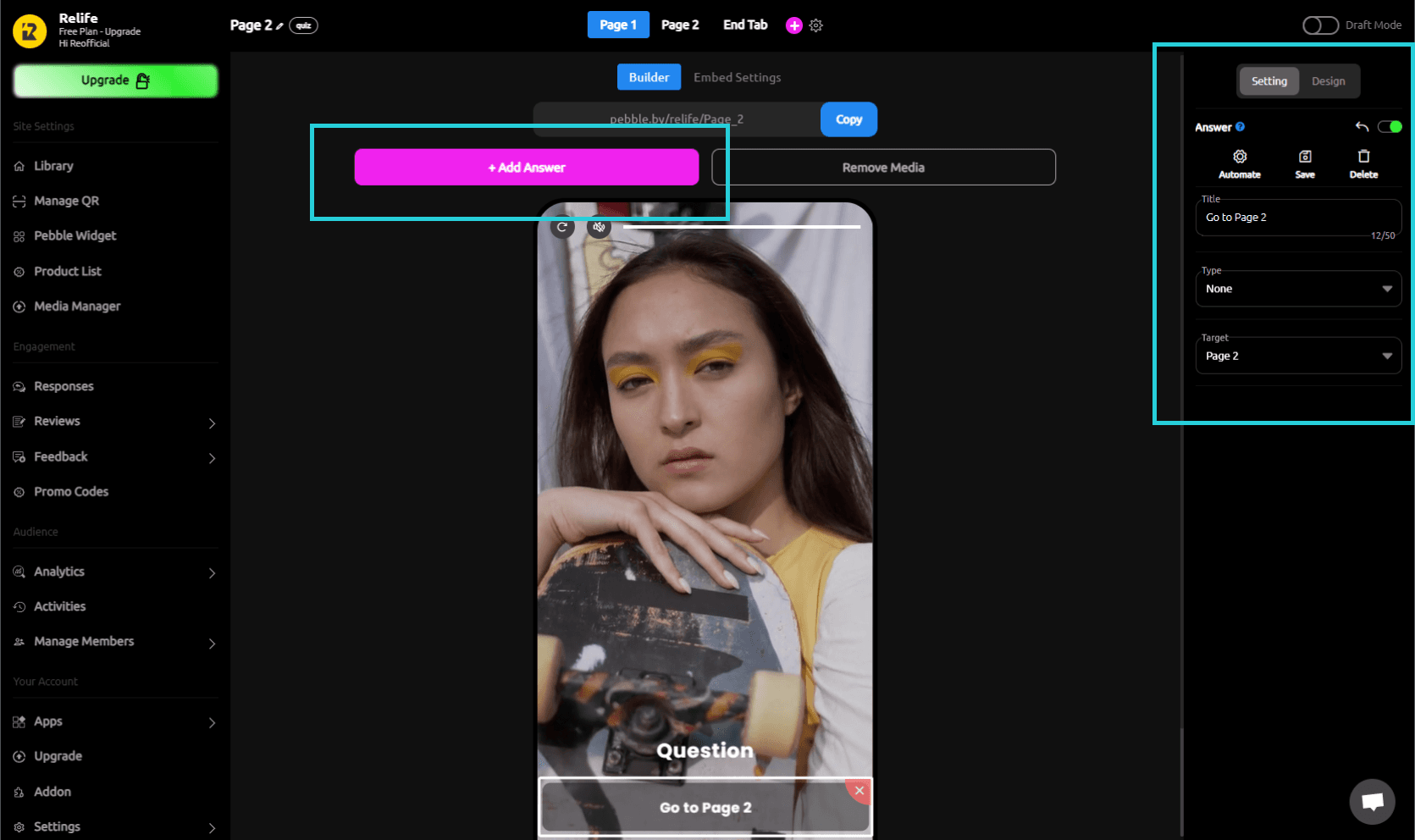
4) Once your tabs and videos are added, lets start linking the 2 pages together with an "Answer" button.
Title - Type in the title here
Type - Select none if linking to other tabs
Target - Choose which tab you want the user to head to after clicking the tile
To learn more on how to add shoppable components to your videos, visit our shoppable component guide here.
Use the design tab in the top right to add thumbnails and more (will only affect this tile).

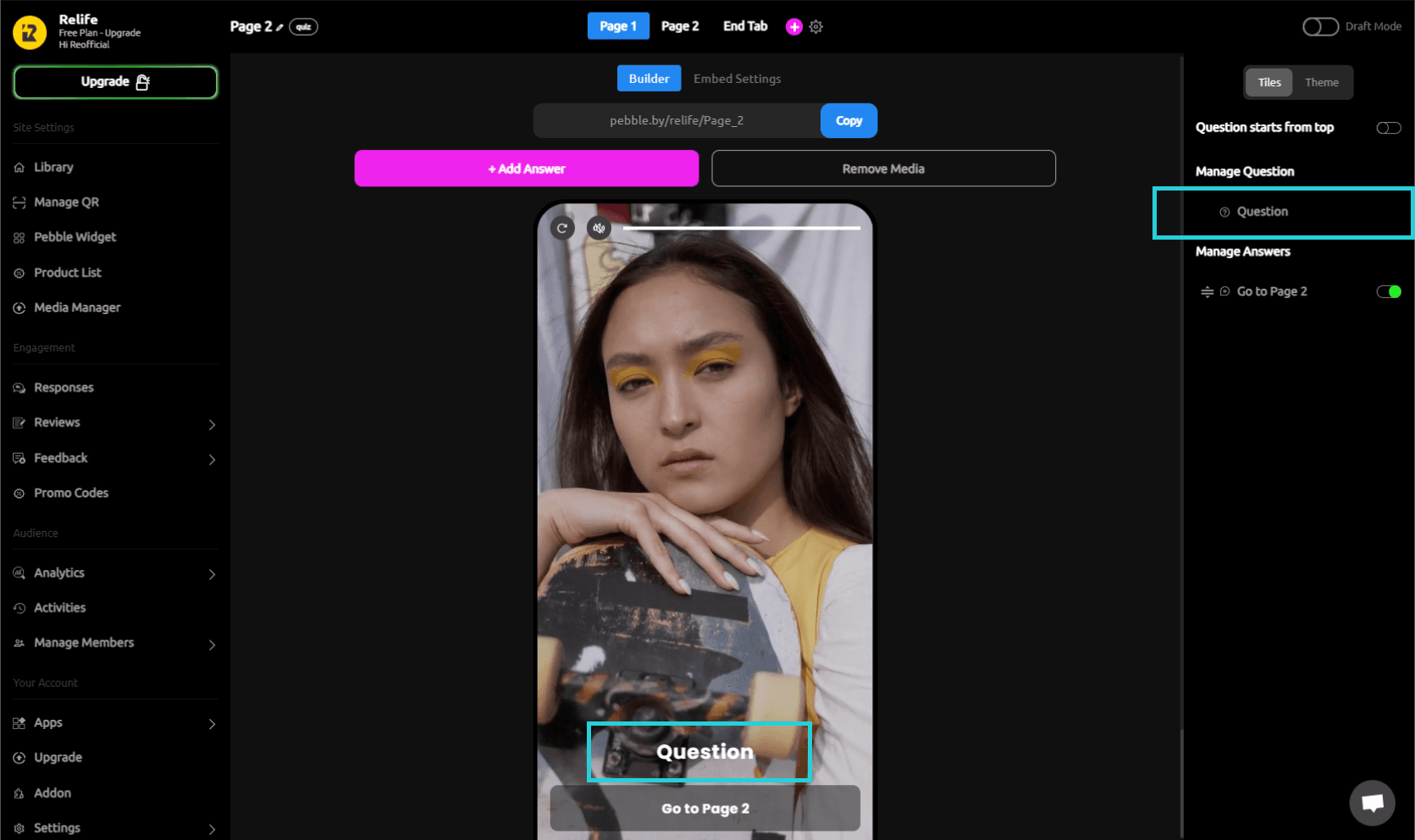
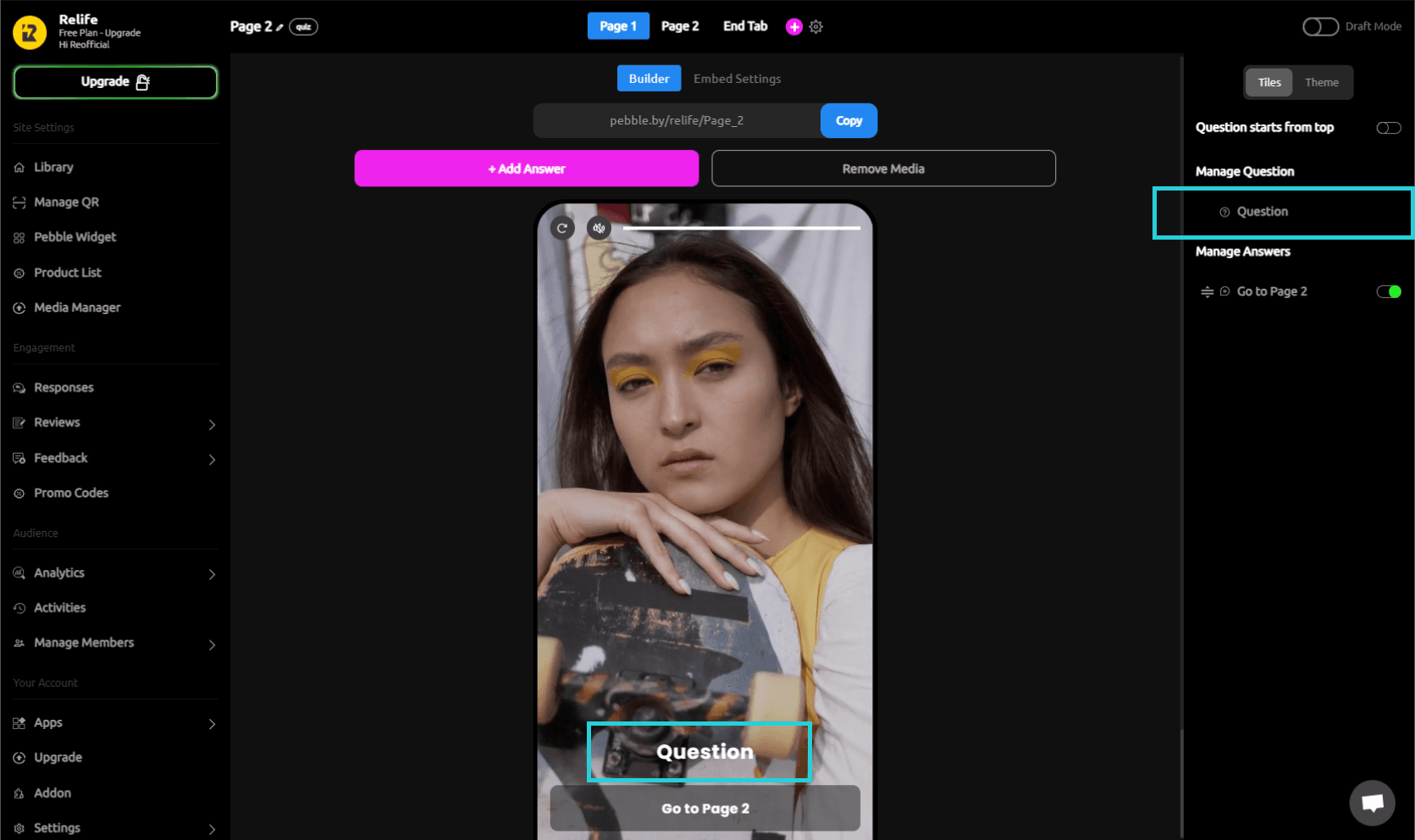
5) To remove the Title tile (by default its called Question) click on the option in the tile selector or leave blank to remove.

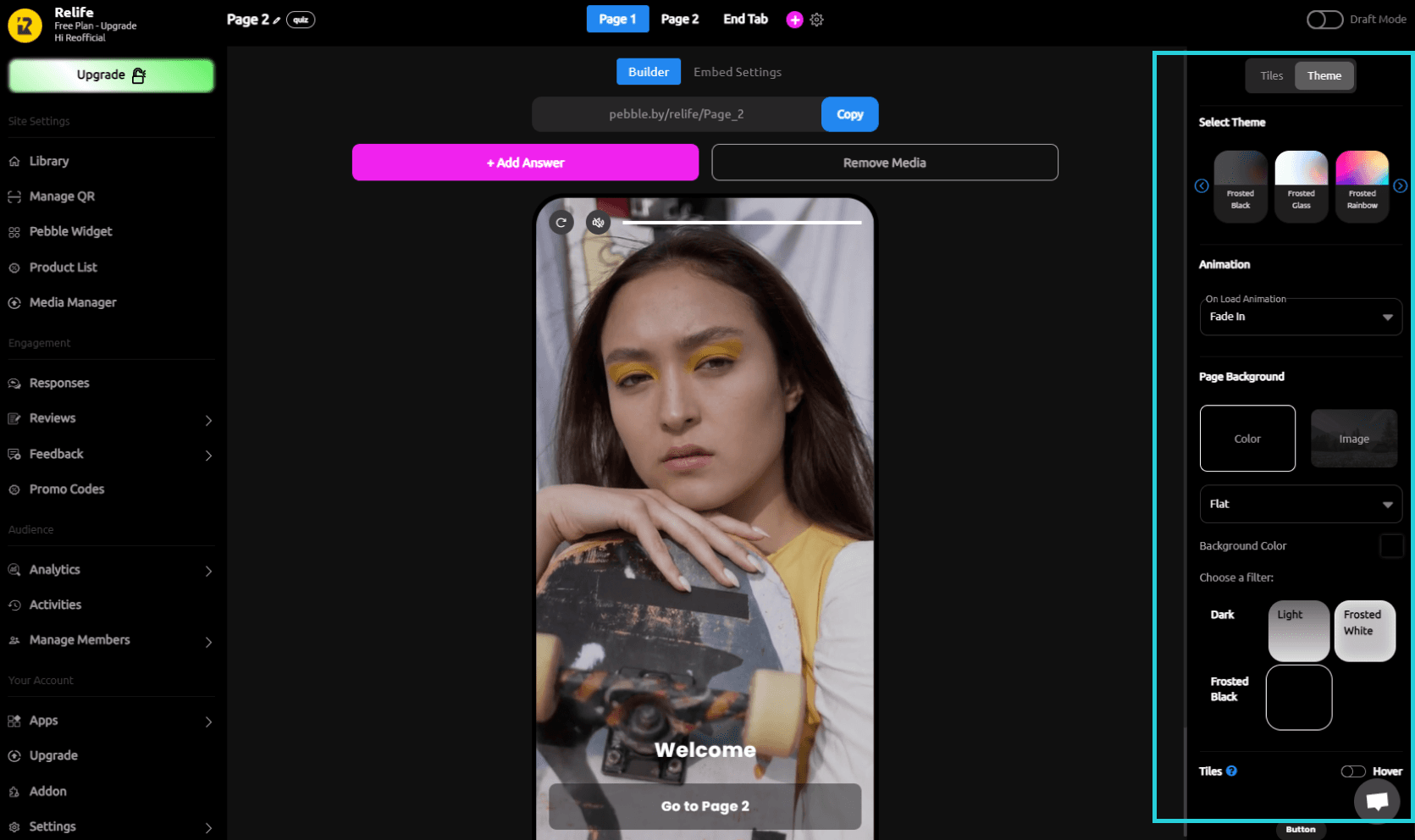
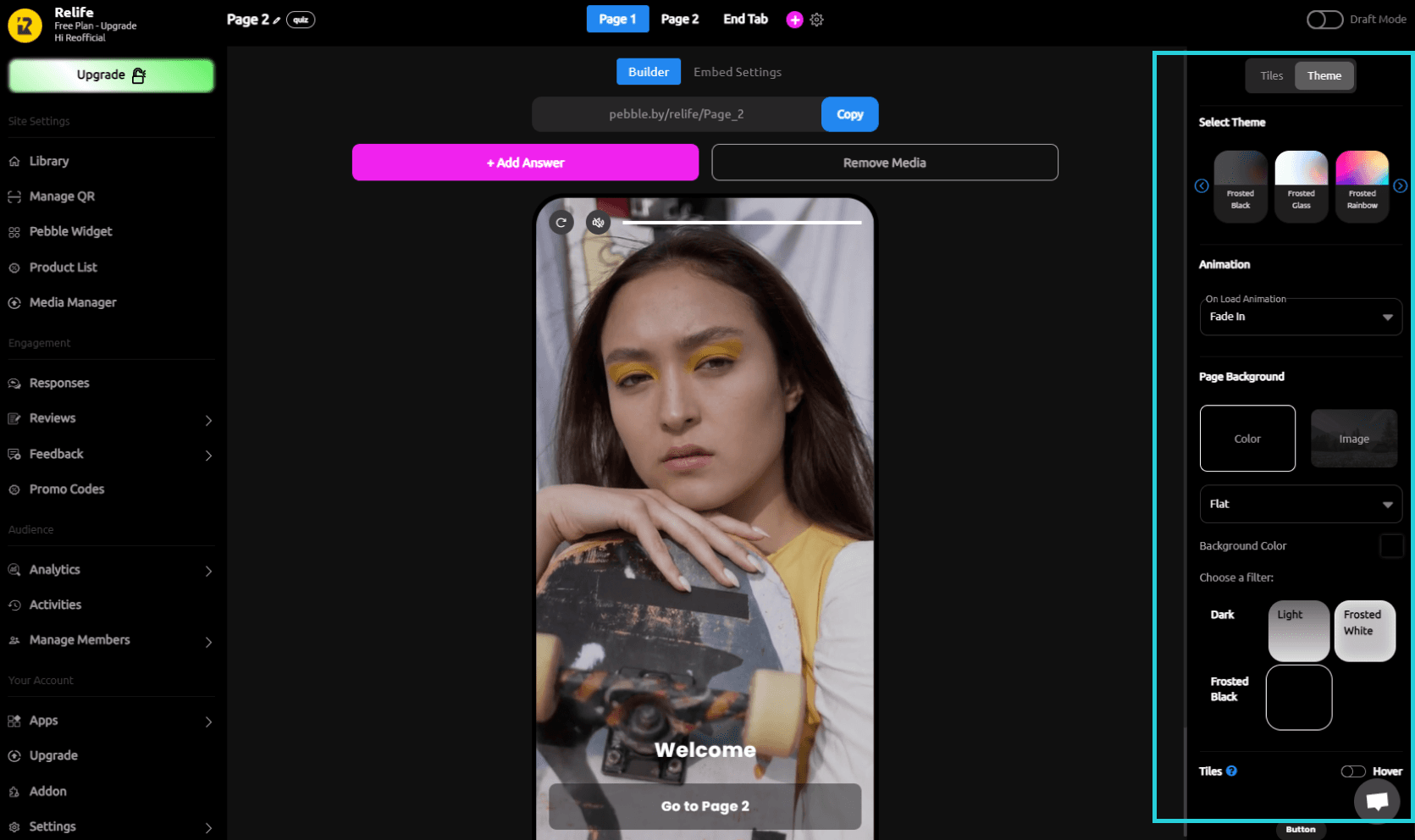
6) Use the "Theme" tab on the top right to adjust all design, font, color, and animation for this Pebble (affects all tabs).

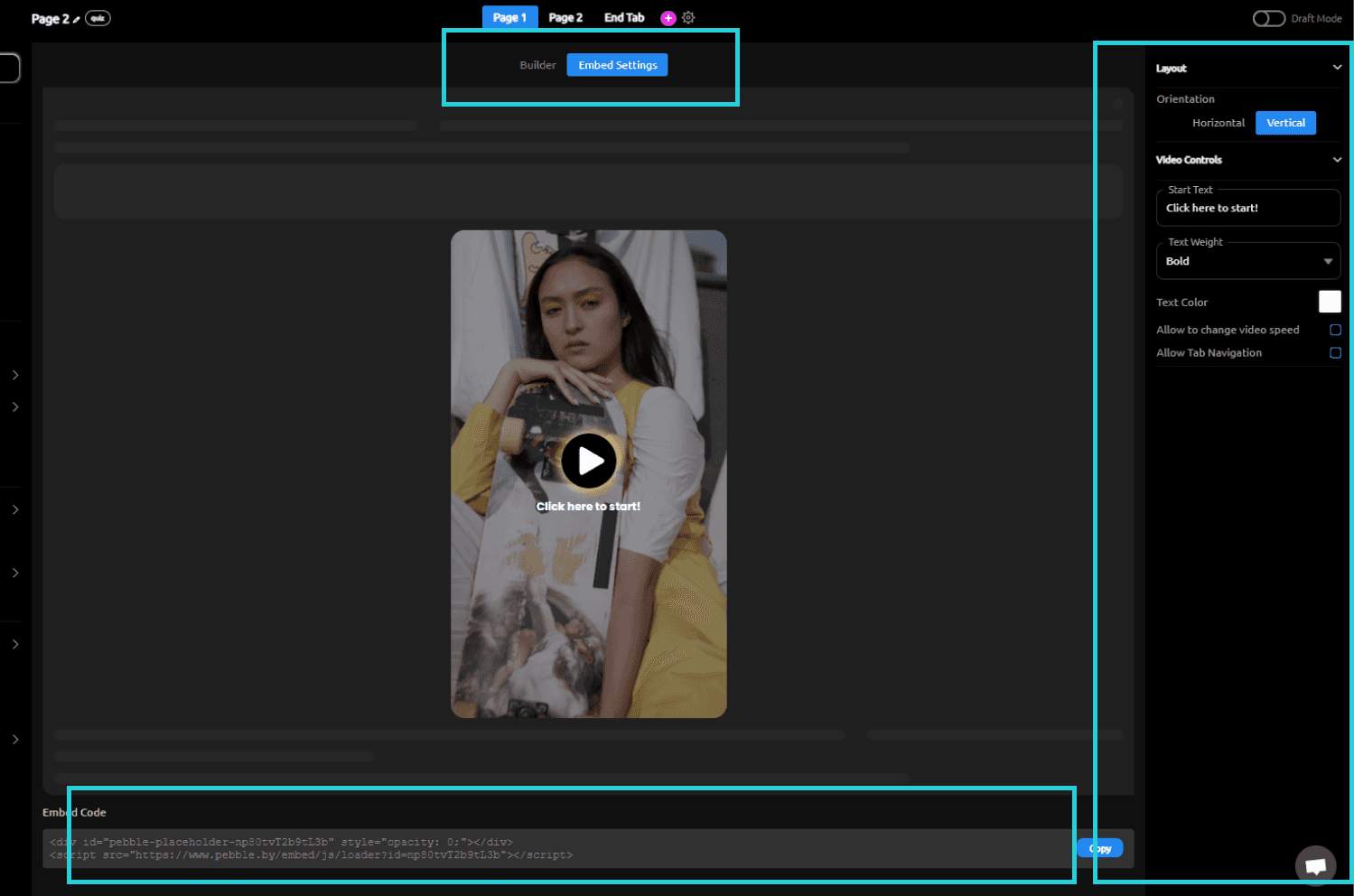
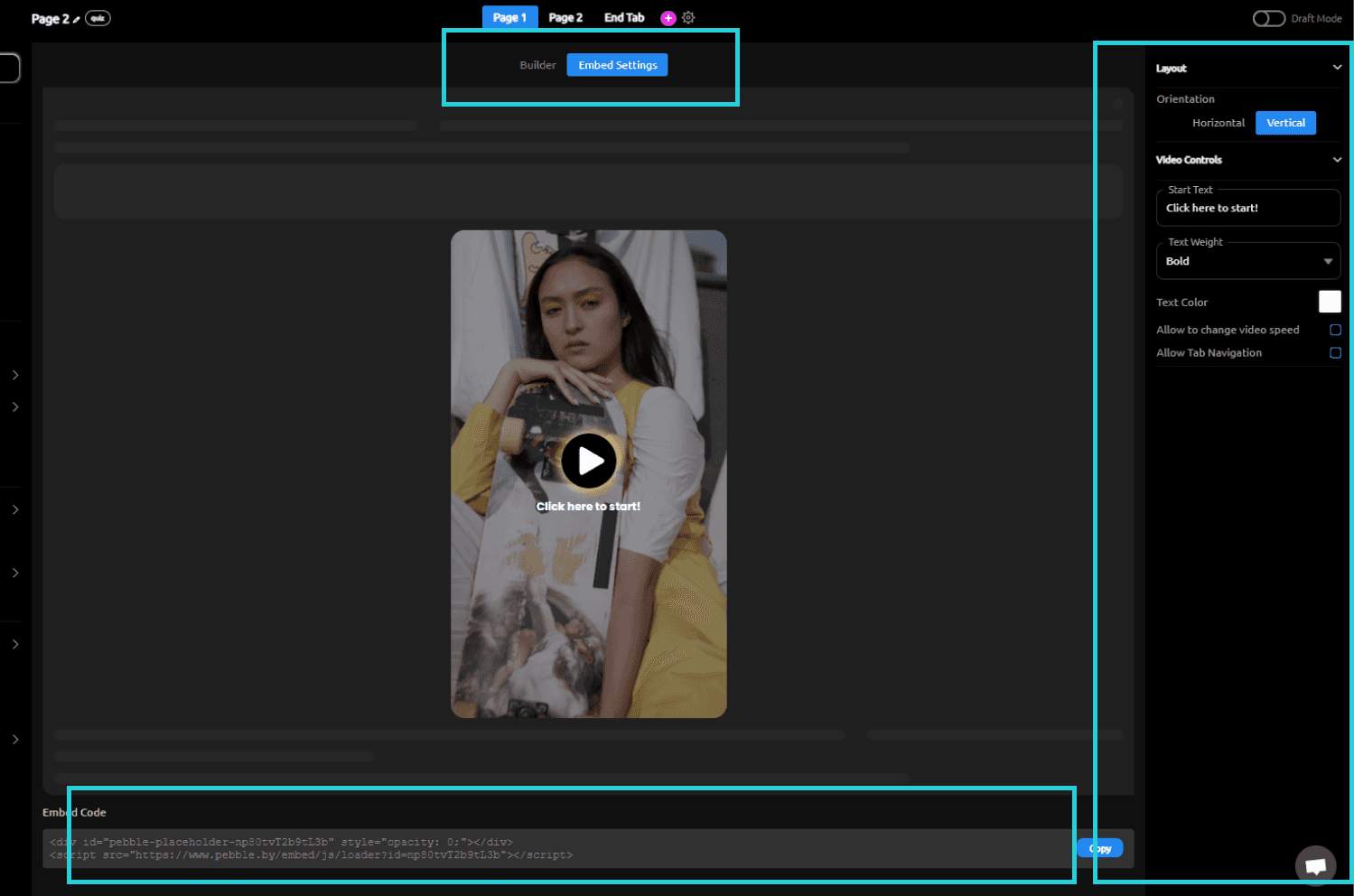
7) Once you're done with design, head to the "Embed Settings" tab at the top to get the embed code to paste in your website, adjust embed layout design, animation and more.
Note: Once you've pasted the embed code to your website, any changes you make here in Pebble will reflect instantly.

That's it! Keep an eye out for our video tutorials coming soon.

Create an interactive video with branching paths
Interactive videos can be great for brand stories, interactive sales, product demos and showcases, setup and instructional guides and more.
If you haven't yet, please see our blog post here on what are the best practices to film and content plan for your interactive videos.
1) Click "Add Pebble" in your library and select "Quiz"

2) First, add the tabs required (click the + sign right at the top next to the tab names) and name them for each section. There are 3 types of tabs available for branching videos,
Normal (this is like a mobile website page)
Video (this is like a full video page with tile overlays + up down thumb scrolling)
Quiz (this is a full video page where you can add branching paths)
Depending on the type of interactive video you're looking to create, we recommend selecting the quiz tab unless you're already familiar with the other 2.

3) Once you've added your tabs and named them, add your videos to be held in each tab. By clicking the "Add Media" button.

4) Once your tabs and videos are added, lets start linking the 2 pages together with an "Answer" button.
Title - Type in the title here
Type - Select none if linking to other tabs
Target - Choose which tab you want the user to head to after clicking the tile
To learn more on how to add shoppable components to your videos, visit our shoppable component guide here.
Use the design tab in the top right to add thumbnails and more (will only affect this tile).

5) To remove the Title tile (by default its called Question) click on the option in the tile selector or leave blank to remove.

6) Use the "Theme" tab on the top right to adjust all design, font, color, and animation for this Pebble (affects all tabs).

7) Once you're done with design, head to the "Embed Settings" tab at the top to get the embed code to paste in your website, adjust embed layout design, animation and more.
Note: Once you've pasted the embed code to your website, any changes you make here in Pebble will reflect instantly.

That's it! Keep an eye out for our video tutorials coming soon.